スマホやタブレットの文字は綺麗に見える。
でもパソコンの文字は汚くてあまり読む気がしない…という人は多いのではないだろうか?
それは15~10インチの小型の、解像度WQHD(2.5K)or 4Kディスプレイを買うと解決する。

逆に正しい知識なく、高いのがいいだろうとか大きいのがいいだろうと買うとコレジャナイ…と後悔するコトになる。
何を隠そう、私が今までデスクトップPCのディスプレイを5枚ほど買い後悔してきた(捨てるのもメンドー)。
が、12日前にようやくディスプレイ問題のひとつの答えにたどり着いた。
約2週間使い、これが求めていたものだという確信は一切ゆらいでいない。むしろ深まった。
当記事ではこの経験をもとに、PCで文字を扱う人向けに、なぜ小型+高解像度ディスプレイがベストなのか、そして読みやすさを追求した設定についてじっくり解説していく。
目次
小型+高解像度が最強の理由
高解像度を選ぶのは当然として、なぜ小型なのか?
ディスプレイが並べてあって、大きいものが「作業領域」が広がるなどと考えて大きいのを買いそうになる人は多いと思う。
大きいことはよいことだ。
でもそれは罠なんである(家電業界の)。
デカいのは、ときにマイナスに作用する。
ディスプレイに綺麗さを求める上でもっとも考慮しないといけないのは、「DPI」である。
綺麗さをもっとも左右するDPIとは?
DPIとは、dots per inchの略。インチあたりのドットの密度のこと。
テレビを至近距離から見ると赤、緑、青の四角が見えるが、あの四角の密度のことだ。
DPIが高ければ色つきの四角が小さくなり、低ければ大きくなる。
テレビは大きいので低DPIだ。
スマホは近くから見ても肉眼で四角は見えないから高DPIだ、といえる。
テレビとスマホは解像度が同じくらいだったりする。
構成する四角の数が同じで、面積がまったく違うのだから密度が異なることになる。
インチ数とピクセル数がわかればDPIは算出でき、比較できる。
このサイトの対照表によると…
- 37.5インチ、Full HD(1920×1080)…テレビなど…58dpi
- 27インチ、Full HD(1920×1080)…ディスプレイなど…81dpi
- 23.8インチ、WQHD(2560×1440)…ディスプレイなど…123dpi
- 15.6インチ、WQHD(2560×1440)…ノートパソコンなど…188dpi
- 10.1インチ、WQHD(2560×1440)…タブレットなど…290dpi
- 10.1インチ、FullHD(1920×1080)…旧型タブレットなど…218dpi
のような感じだ。
つまり、普通のPCディスプレイとタブレットには2倍の画質の違いがある、といえる。
ちなみに綺麗さの王道MacBook Proは13.3インチ、2560×1600で227dpi。
綺麗さの一番の理由は、フォントでもOSでもレンダリングエンジンでもなく、DPIなのである。
よって綺麗さに惹かれるのであればバカ高いMacを買う必要はなく、ちゃんとしたサイズ・解像度のディスプレイを買うと出費が数分の1で、同等の効果を得ることができる。
DPIによる用途の違い
同じ解像度でも、画面の大きさによって高精細さが異なる。
比較的離れた場所からの動画再生が主な目的であるテレビなどでは、DPIはあまり関係なく迫力が出る大きいサイズのものがよい。
しかし近い場所で文字を扱うパソコン用途だと、テレビとは選び方が違う。
近くで使うためDPIがかなり重要になってくるのだが、世の中の量販店のディスプレイ売り場にはなぜかインチ数が大きいものしかない(陰謀か?)。
また、映像・画像関係の仕事の人は大きいほうがいい。
しかし一般的なパソコン用途、エクセルとかメールとかブラウザ…だと間違いなく小さいものがいい。
実際の比較
解像度は同じ、インチサイズを変化させてどう変化するか見てみよう。
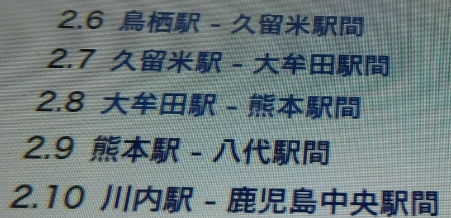
下はWQHD+23.8インチのディスプレイだ(高かった…)。これでもFullHDよりは相当よいのだが…。

23.8インチ
十分きれいだが、ちょっと粗が見え、本などの長文を読む気にはならない。
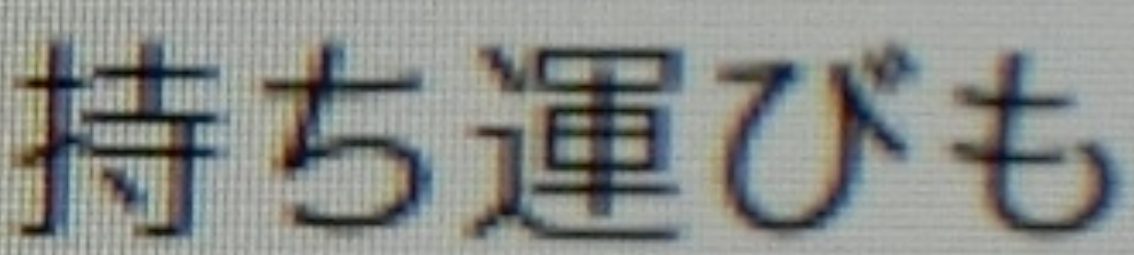
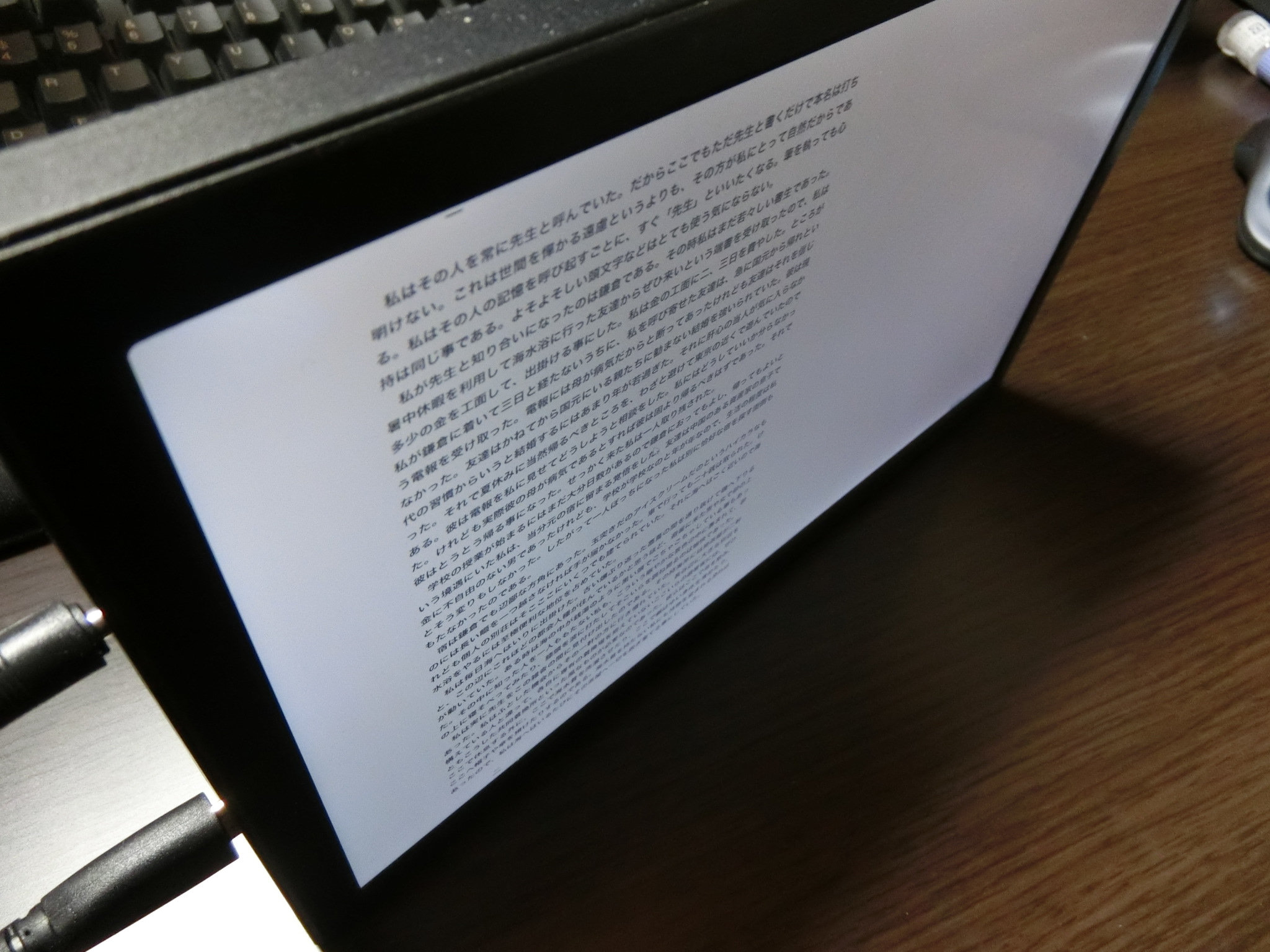
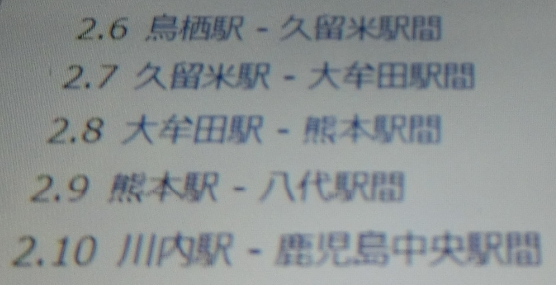
次がWQHD+10.1インチのディスプレイ。

滑らかなのがわかる。
デジカメがダメなのでこれ以上近くできないが、肉眼で見ると全然違うんだよ!
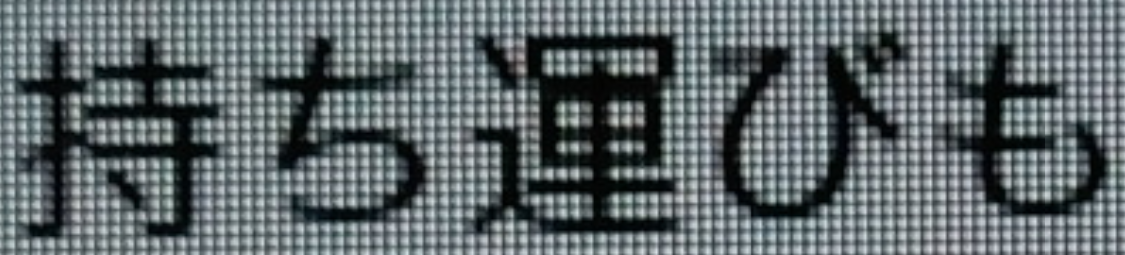
なんとか伝えたい。画像を拡大して比較してみても、滑らかさが違うことがわかる。


色味が全然違うのは気にしないとして、マス目の大きさがゼンゼン違う。
とくに「運」の車の部分が潰れてないのは明確だ。
うーん…でも実際に見たときの違いはあまり伝わっていない気が。
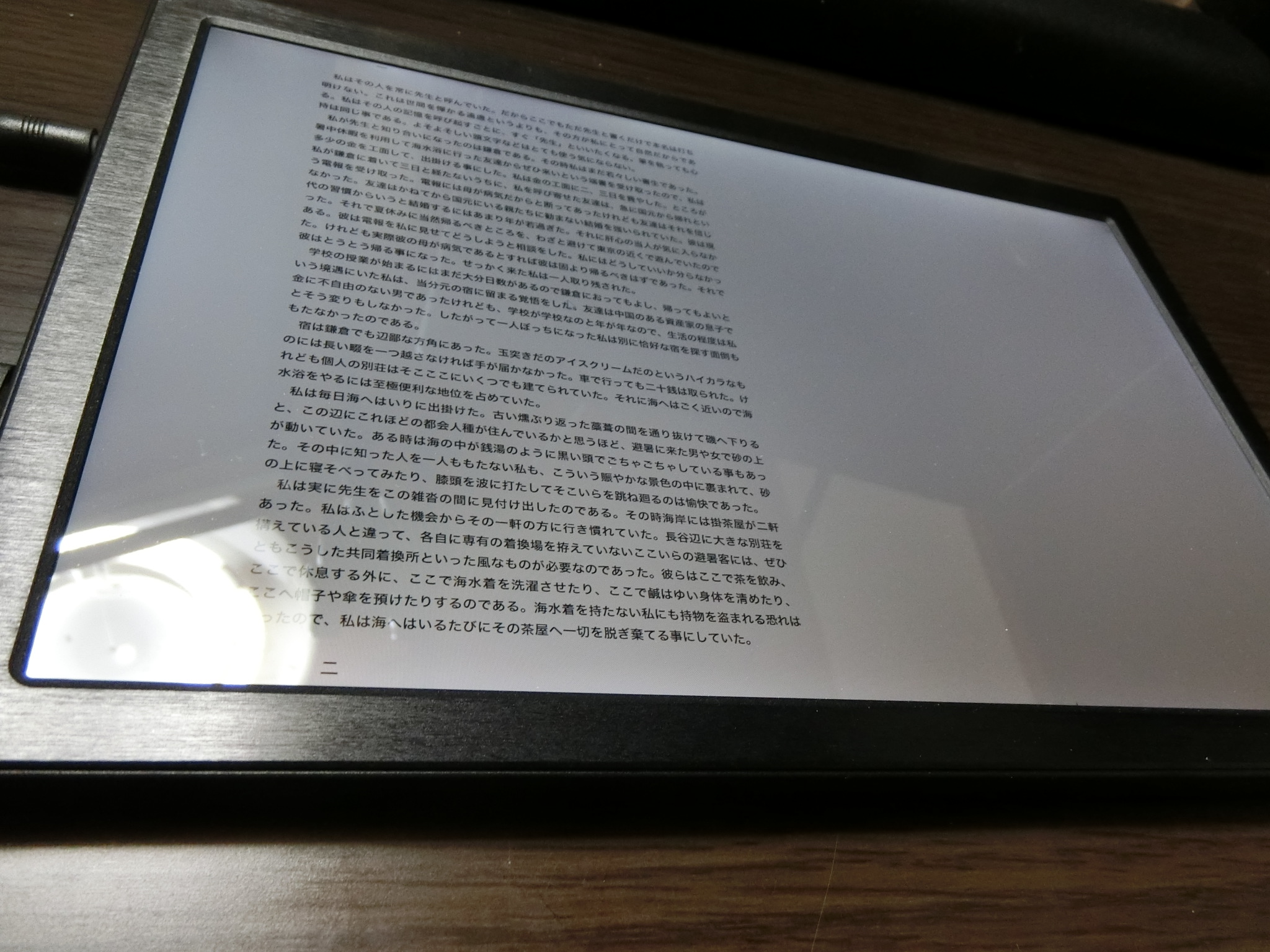
エピソードで伝えてみよう。青空文庫なんかの小説も、ブラウザで普通に読めるレベル!
普通のパソコンでこの長さの読書をする人はいませんよね(ごく少数派だと思う)。
だがタブレットやスマホでkindleを使って読書をする人はザラにいる。
つまり、読書でもやっぱりDPIが重要で、そのレベルの綺麗さだと思う。
用途による向き不向き
というわけでメール、ブラウザ、テキストエディタ、オフィス、…
およそ画像や映像以外の目的には小ディスプレイ・高DPIを買うべきという結論だ。
もう一度目的別に整理してみよう。
読み書きする→最高
- 文章を書くとき
- 情報収集でたくさん読むとき
- 超長文(小説とか)を読むとき
- プログラムを書くとき
といったことは最高です。
読むだけならタブレットでもいいんだが、やっぱり書くのが入ったりタブを開きまくってとかだとパソコンしかない。
上の目的をよくする、というなら絶対に損はしない投資であると思う。
とにかく綺麗さ読みやすさが全然違うんだって!
あと、視点移動が少ないためか目の疲れも少ない気がする(気のせいかも)。
デュアルディスプレイにしてもディスプレイ間の距離は減るわけで、首の疲れも軽減されるかもしれない。
映像はさすがに迫力がない
ちょくちょく言及してきたが、苦手なこともある。
映像関係は苦手な印象だ。
小さい画面で動画を見てもイマイチ迫力がないし、多くの映像側の画質はHD止まりなので高DPIが生かされない。
これは素直にテレビなどのほうがいいだろう。
たぶん制作方面もムリである。そもそもたくさんあるちっちゃいツールボタンをクリックできなそうだ。
ということで用途によっては向き不向きがあるので注意されたい。
リアルタイムに描写するゲームなどは綺麗
迫力はあまりないが、ゲームは綺麗な画質で楽しめる。
映像と違い、解像度に合わせてリアルタイムに描写しているから。
あまりごちゃごちゃしたシミュレーションゲームなどはクリックがきついかもしれないが、RPGやFPSなんかは全然イケる。
3Dローグライク『Risk of Rain2』は普通にプレイできた。


Amazonのレビューの中にはニンテンドースイッチをやるのに使っている、という人もいた。ナルホド。
ということでゲームも、迫力はビミョーだが高画質をフルに活かしてプレイできる。
kindleも綺麗!でも注意も
読書もできる、と書いた。
もちろんkindleも快適に閲覧できる。
しかし、注意点もある。
スキャンしているタイプはそんなに綺麗に表示されない。
要するにゲームはOKで映像がダメな理由と同じである。
よって画像がてんこ盛りの雑誌や技術書はあまり恩恵がない。注意が必要だ。
実物レビュー
というわけで長々と書いてきたが、条件に合う実物でレビューを書いていく。
今回購入して大満足だったのはコレだ。
モバイルモニターというらしいが、モバイルせず普通に据え置きとして使え最高だ。
正直得体のしれないメーカーだが、モノはいい。そして重要なことだが、安い。
スペック
まず見るべきは、
- 解像度2560×1600(60ヘルツ)
- 10.1インチ(24×15.7×0.9)
ということで290dpi超え、最高ですね。
ほかはオマケ程度だが、いろいろ付いてて高機能、すぐに使い始められる。
- 薄い、9.9mm
- 軽い、328g
- スピーカー内蔵
- ミニHDMI―HDMIが付属
- 電源プラグとケーブルが付属
と至れり尽くせり。



※重要※初期設定
このディスプレイを使ううえで一つ、重要な設定がある。
「スケーリング」の設定だ。
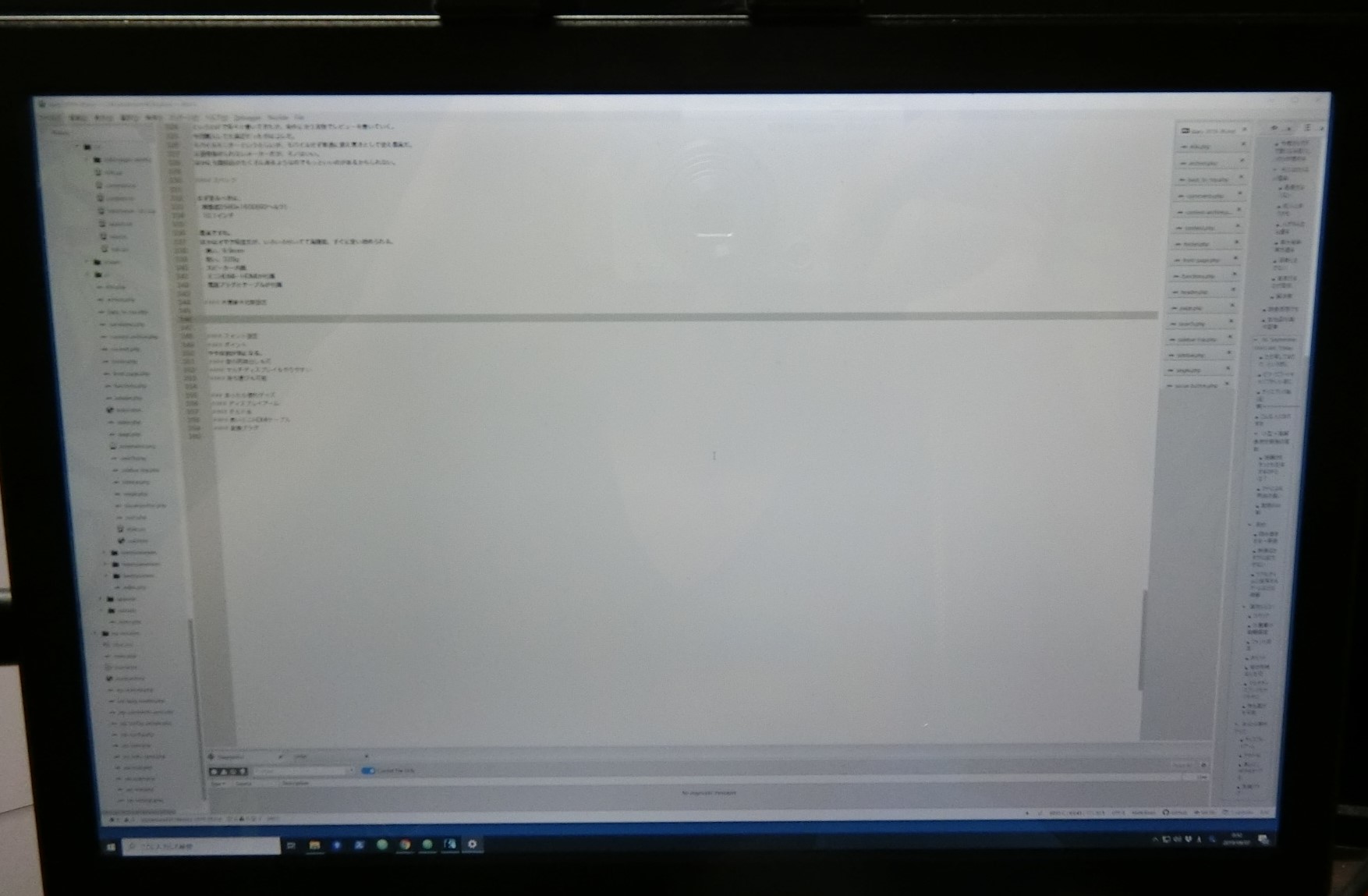
そのままで使うと、以下のようにフォントが豆粒で表示されてしまう。このままでは綺麗でもなんでもなく、読めもしない。

なのでフォントを拡大する設定、スケーリングをする。
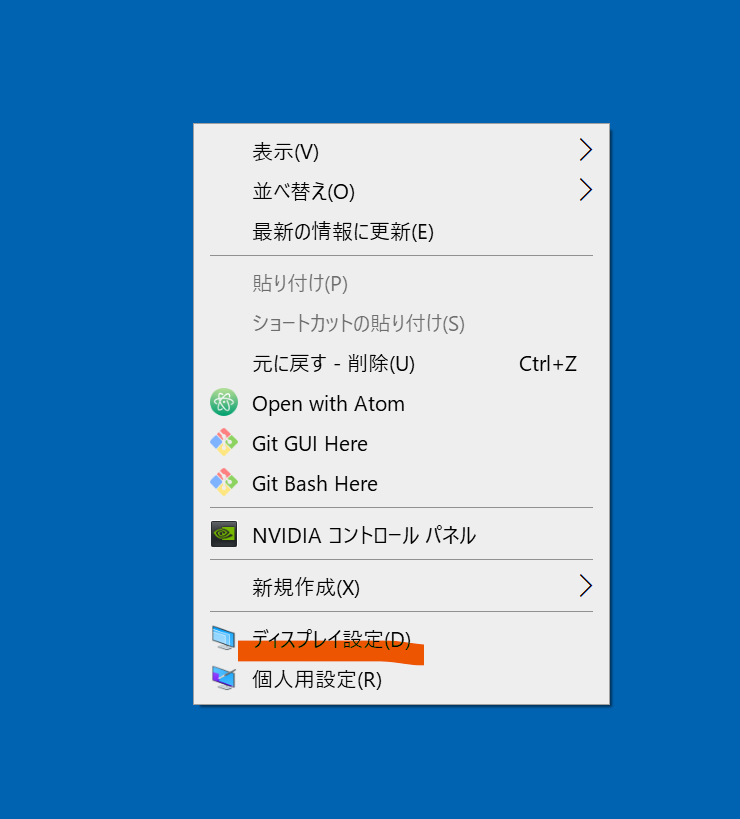
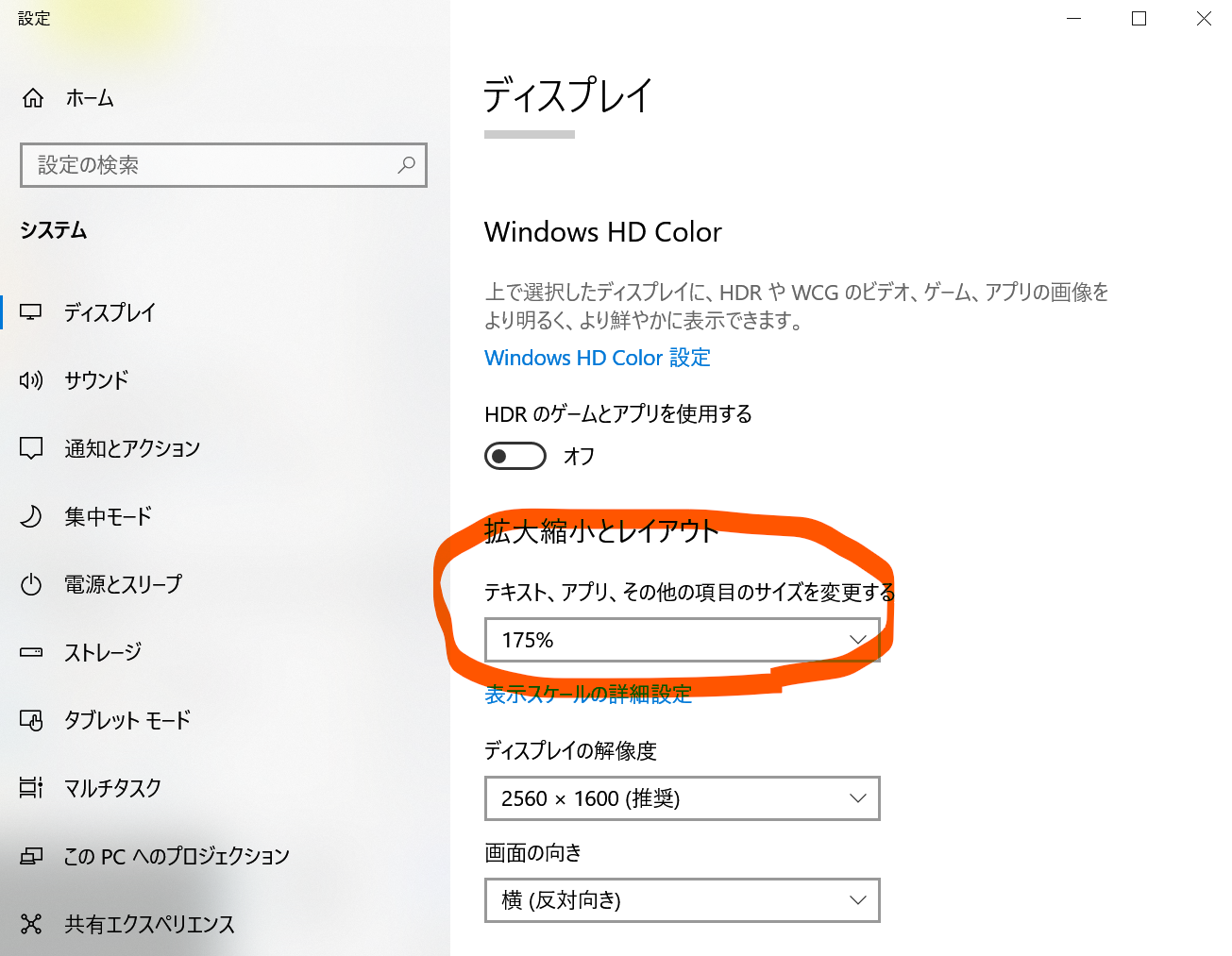
デスクトップの何もないところで右クリック、「ディスプレイ設定」をクリック。

スクロールして「テキスト・アプリ・その他の項目のサイズを変更する」をクリックし、パーセントを上げて調整。

それによってこうなる。タスクバーアイコンの大きさに注目。

自分の場合は175%でちょうどよかった。なかなかすごい値だが、これでOK。
老眼の人は200%くらいでたぶんOK。
フォント設定でより綺麗に!
文字をより綺麗に表示するためには、もうひと工夫必要になる。
初期設定ではちょっと細いのだ。
フォントの太さは通常ディスプレイ、スケーリングなしを基準に作られているので高DPIでスケーリングした状態では、細くなってしまう。
鉛筆で看板などの大きな文字を書くと細くなるのと同じことである。文字の大きさと細さの相対的な比率が変わってしまう、ということだ。
Macとかスマホのフォントもよく見ると太めになっている。
なので頻繁に使用するブラウザやエディタでは設定を変更する。
太くしついでにフォントも変える。
ブラウザ(Chromeの場合)の設定は、以下の方法で設定変更する。
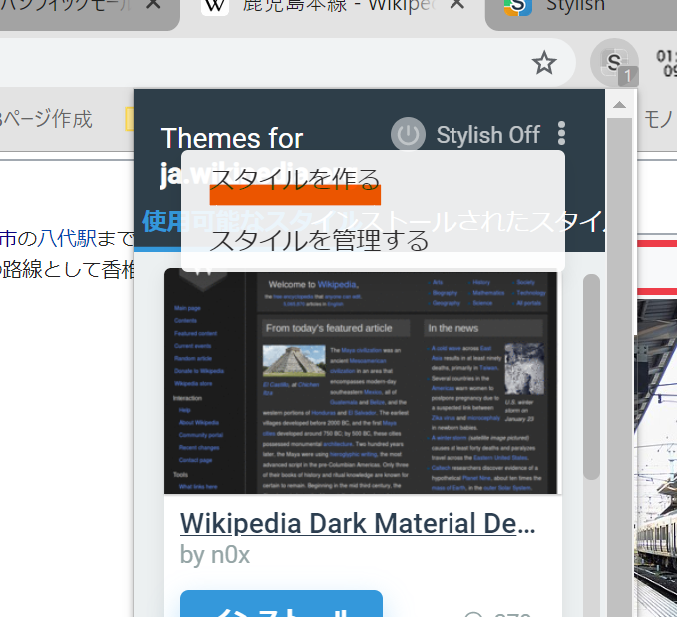
1.プラグイン「stylish」をインストール
2.「スタイルを作る」をクリック

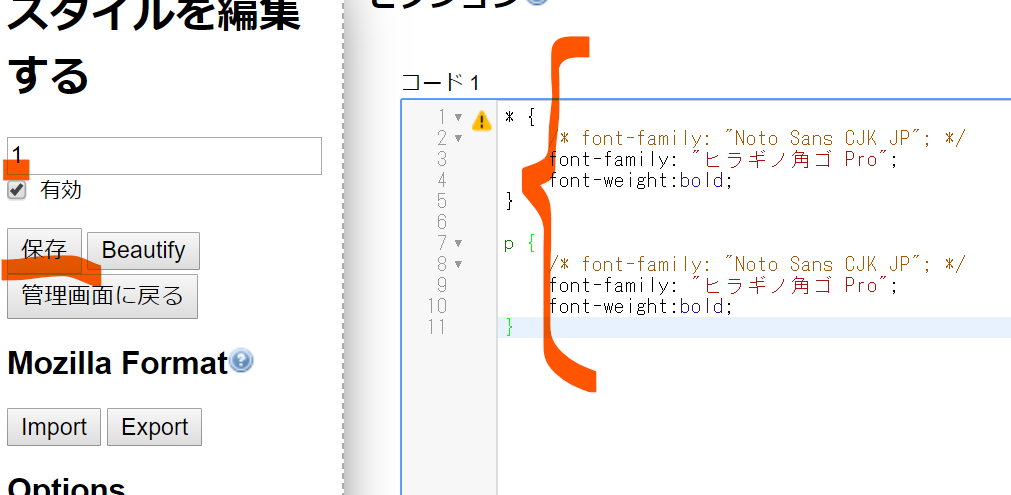
3.以下をコピペ(持っているフォントを設定)
* {
font-family: 'メイリオ';
font-weight:bold;
}
p {
font-family: 'メイリオ';
font-weight:bold;
}

4.名前をつける
5.保存する
で、綺麗に表示されるようになる。
(↓比較用)


当然持ち運べる
モバイルモニターだから当然だが、持ち運びが可能である。
小さな箱型のパソコンを買って、接続すれば相当コンパクトでいい感じになるかもしれない。
ちなみにノートパソコンはWQHDに対応していないものがけっこうあるので注意。
私のノートパソコンではFullHDまでしか出力できなかった。
とはいえ高画質に変わりはない。
出先で複数のディスプレイを使いたい、という期待には答えられると思う。
300gで、軽いし。
また、その際はカバーや入れ物を別に用意する必要がある。
反射という欠点もあり
概ね満足なのだが、光沢液晶で反射しやすいのには注意が必要だ。
前使っていたのがノングレアでほぼまったく反射しなかったのだが、これは結構反射し、後ろに光源があるとそのまま写り込んでしまう。
人によってはチラチラして気になるかもしれない(模様替えで解決した)。
ということで、満点というわけではなく欠点はあることに注意されたい。

あったら便利な周辺機器
単体でも使えるが、より便利に使うためにはディスプレイアームは必須である。
そのほかにも、利用にあたって便利なものを記す。
ディスプレイアーム
一応チャチなチルド台は付属しているが、そのまま使おうとすると位置が低すぎて首が死ぬ。


一見優雅に見えるが低すぎて使えない。
ディスプレイアームがあると自由に位置を変えられて便利だ。

軽いのでタブレット用を使用しているが、全く問題ない。タブレットより軽いのだから当然か。
ツメでホールドするタイプで、ガッチリ固定できている。
これもいいかもしれない。
VESA規格の穴が後ろにあるのだが、持っているVESAのアームとネジのサイズが合わなかった。VESAの闇は深い。
長いミニHDMIケーブル
付属のミニHDMI―HDMIケーブルは1.5mでやや短い。
環境に合わせて準備しておくとよい。
変換プラグ
パソコンにHDMIがない場合は、適宜準備する。
ただしWQHDを利用するためにはD-Sub以外である必要がある(D-SubはfullHD以上の高解像度に対応していない)。
まとめ
ということで、モバイルモニターはフォントを最高の綺麗さで表示できる。
市場は大きくないのか、有名なメーカーは多くない(少なくとも日本では)。
しかし、優れたサポートを持った製品があり安く購入できる。
一度、試してみてはいかがだろうか?
パソコンライフを一変させるかもしれませんよ。
少なくとも、もうキッタナくてバカでかい画面には戻れないことは保証する。